
|
Unreal SDK
v1.1
|

|
Unreal SDK
v1.1
|
Welcome to the Weart Unreal SDK documentation.
The SDK allows to connect to the Weart middleware and perform various actions with the TouchDIVER devices:

The minimum setup to use the weart SDK consists of:
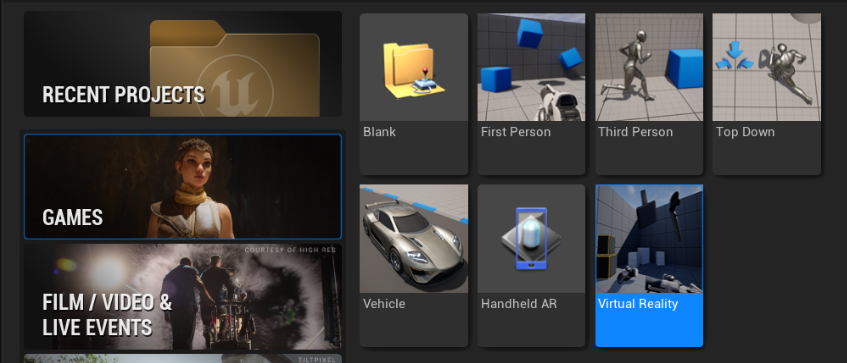
Create a new project by selecting Virtual Reality.

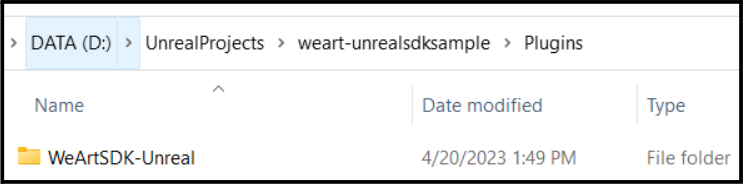
Copy the whole plugin folder either in $UE_LOCATION$/Engine/Plugins for global use or in $PROJECT_FOLDER$/Plugins to use in a specific project. Enable it inside the UE editor in Edit/Plugins.

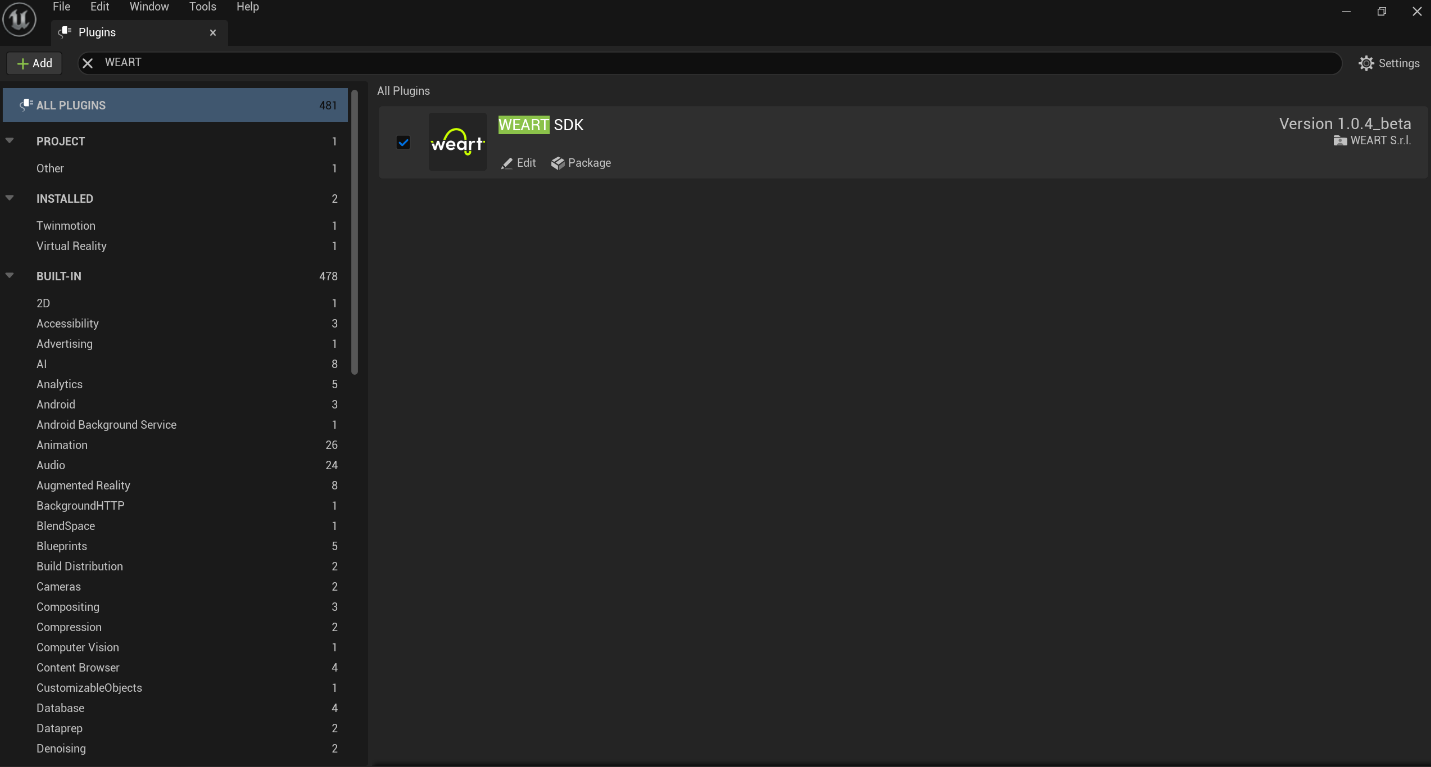
Enable the plugin if it was placed globally

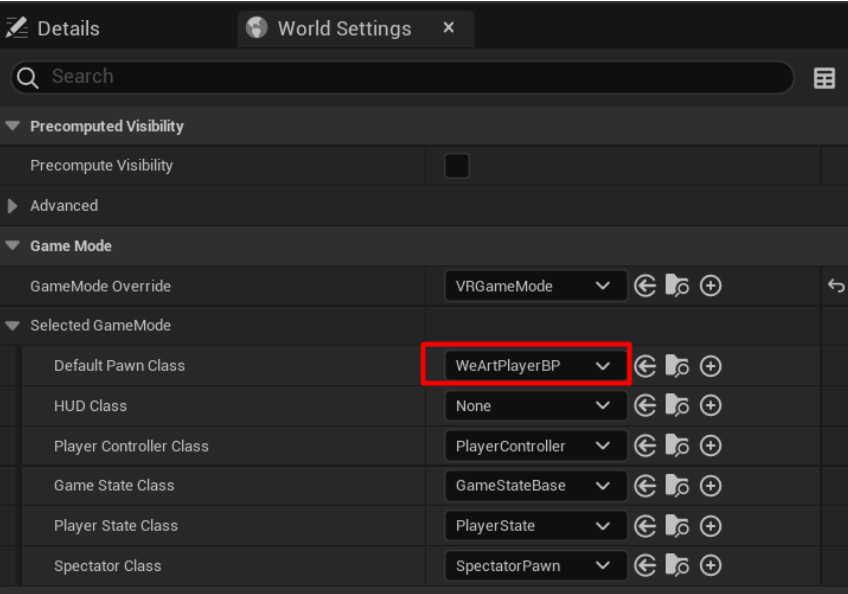
In the World Settings change the Default Pawn Class to WeArtPlayerBP

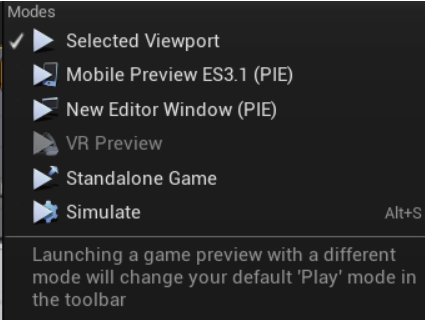
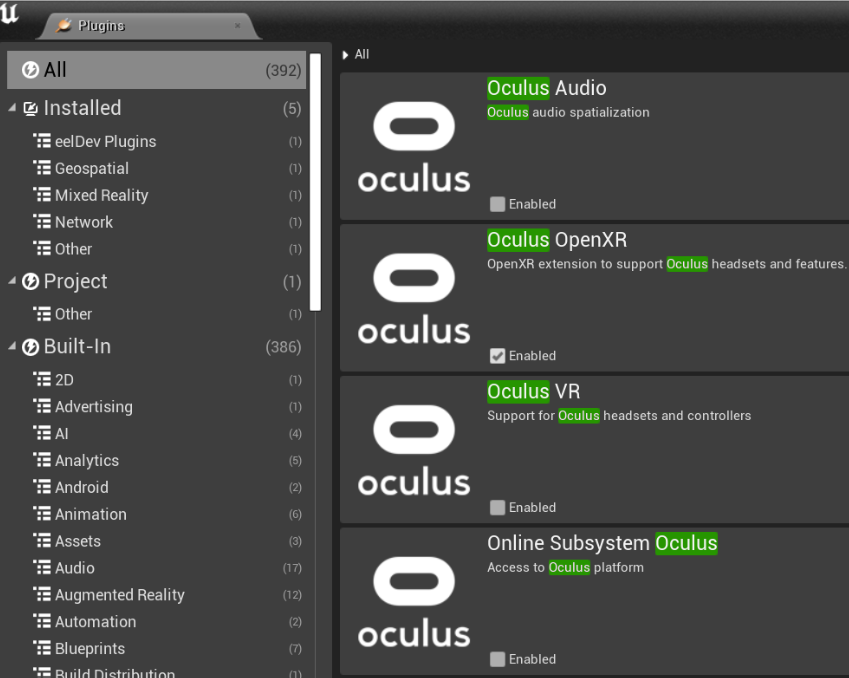
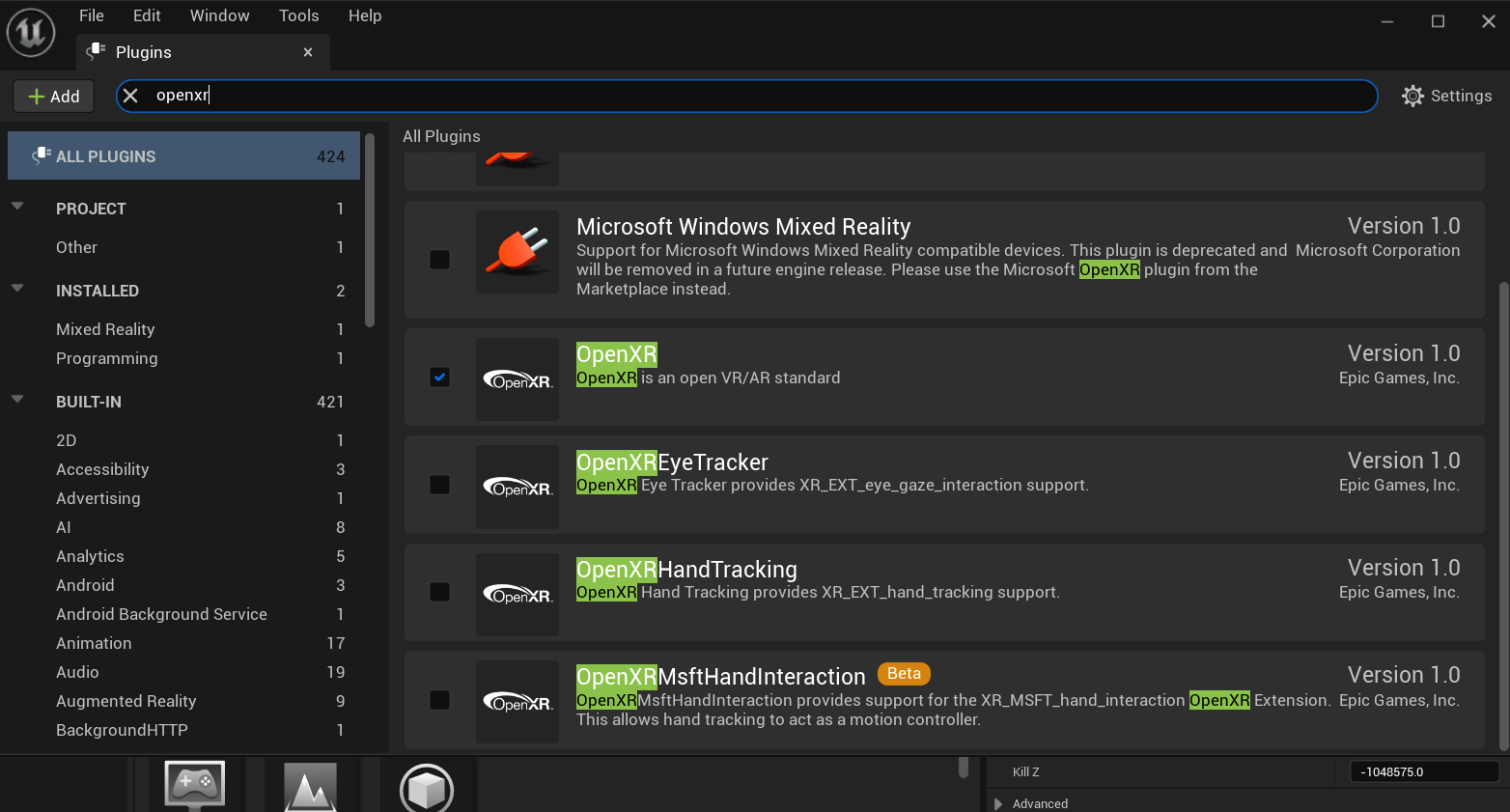
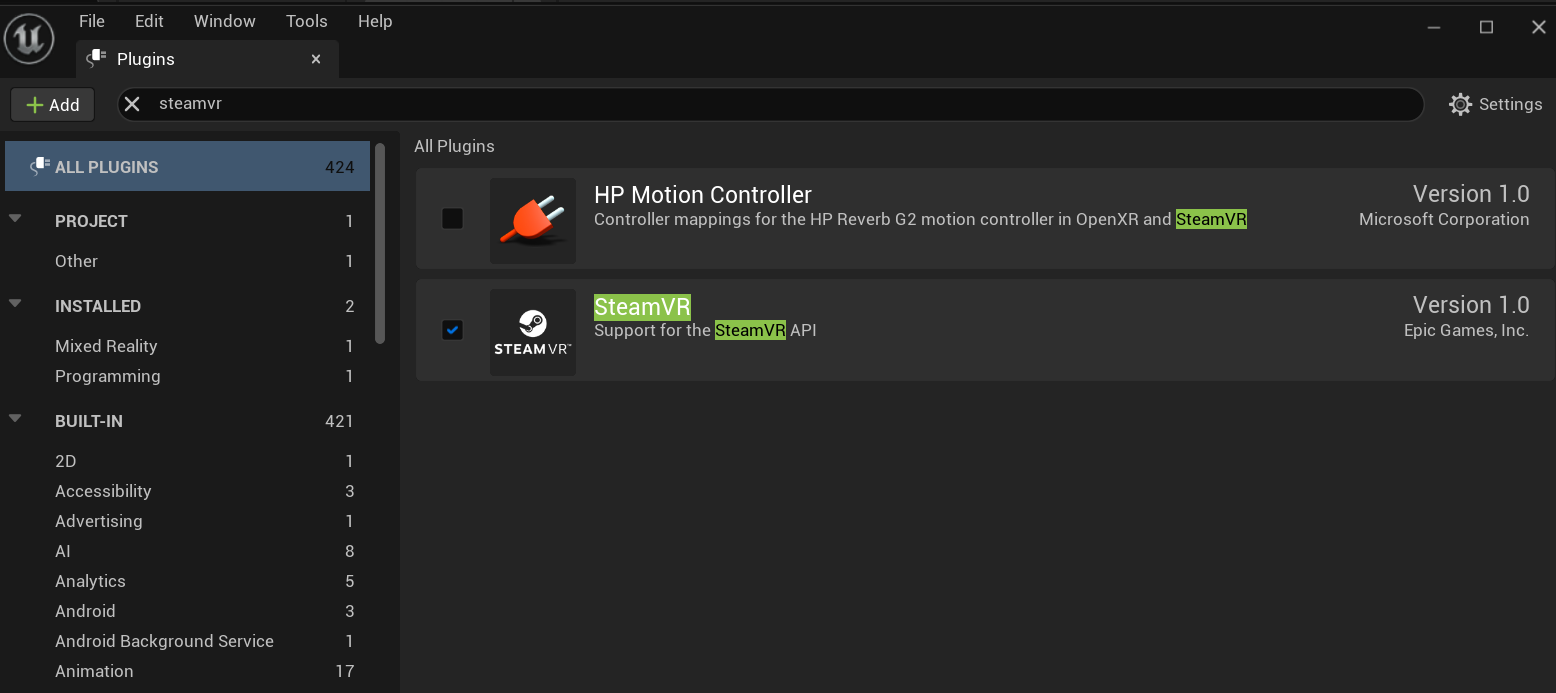
If the VR Preview is inactive make sure to install the plugin that corresponds to your headset.




It is actually created automatically as soon as you enable the plugin. But if you want access to data members etc, just create a Blueprint Class (Add->Blueprints->Blueprint Class) which inherits from WeArtController.
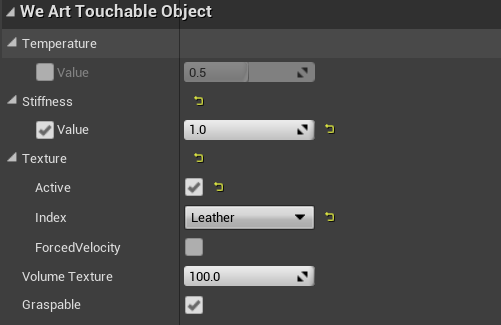
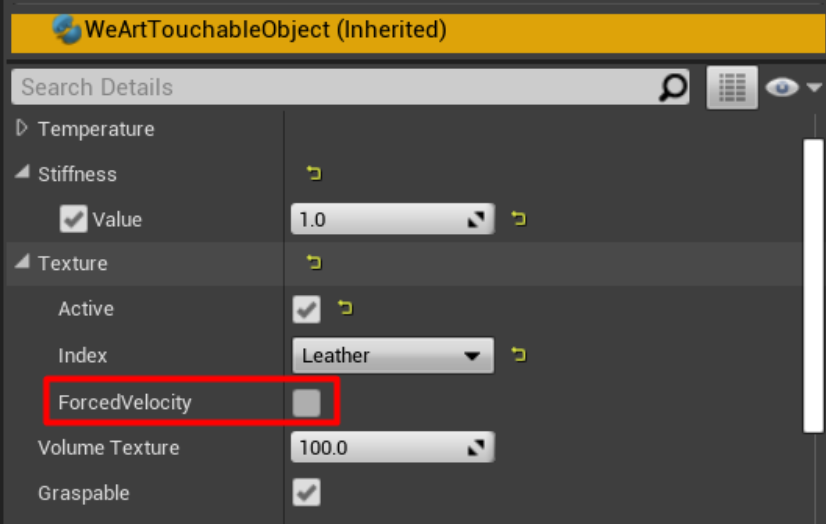
Component responsible for the description of the haptic effect to be applied in the event of a collision with the HapticObject actor.
Properties:

The WeArtTouchableObject component has a field called ForcedVelocity. if it is enabled, when the hand enters the touchable object, the texture feeling will run at maximum speed. It will not take in consideration the movement of the hand.

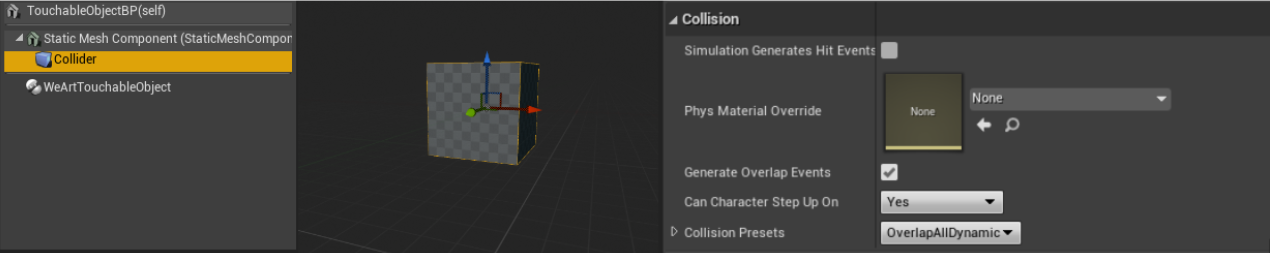
GameObject Requirements:

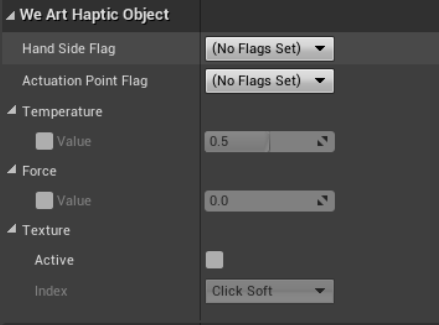
Component responsible for the haptic actuation of the individual digital devices belonging to the TouchDiver device.
Properties:

GameObject Requirements:

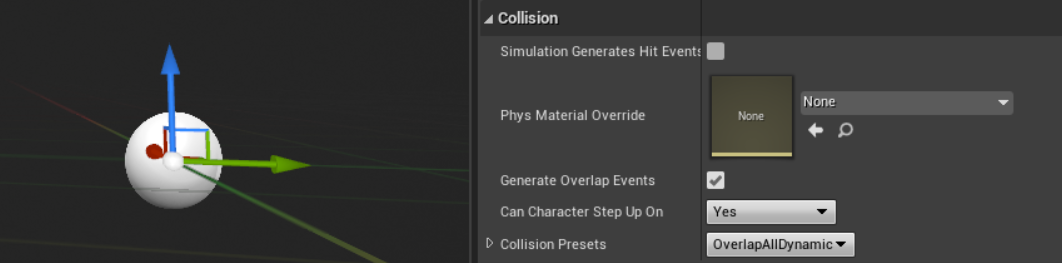
By adding actor components to existing actors. Either insert any actor in the map, and equip it with a Haptic/Touchable component and a collision, or create a blueprint actor class which you can then reuse anytime you want. In the details panel, you should have access to all the modifiable variables.
Game needs to be running and Haptic/Touchable objects need to overlap for anything to be visible. All the actors containingn Haptic/Touchable components need to have "Generate Overlap Events" tickbox enabled. Currently, only overlap callbacks are supported. UE has a Hit callback as well, but not anything similar to Hit End.
Component responsible for tracking of thimble's movements for quantifying its closed state and animating virtual hands. Properties:
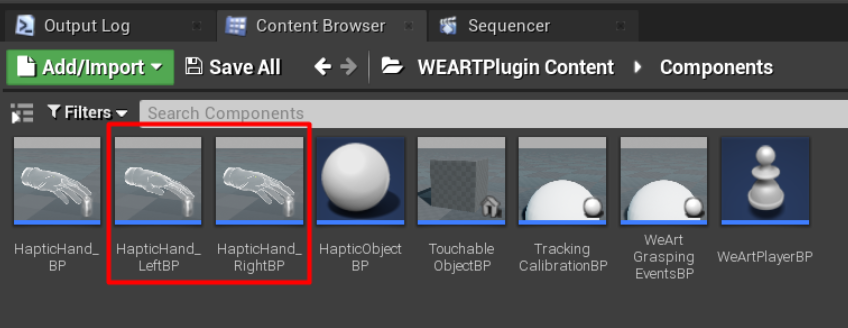
These are the two blueprints for the hands:

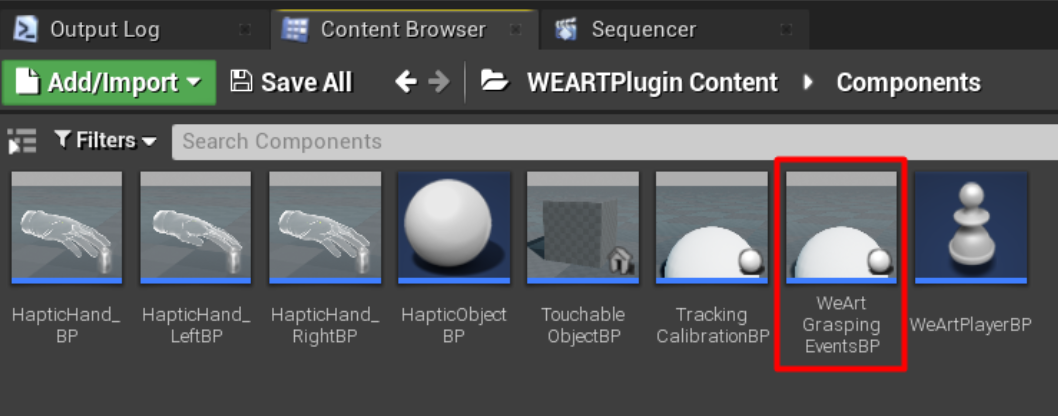
In order to enable the events to be called, drag this blueprint into the scene.

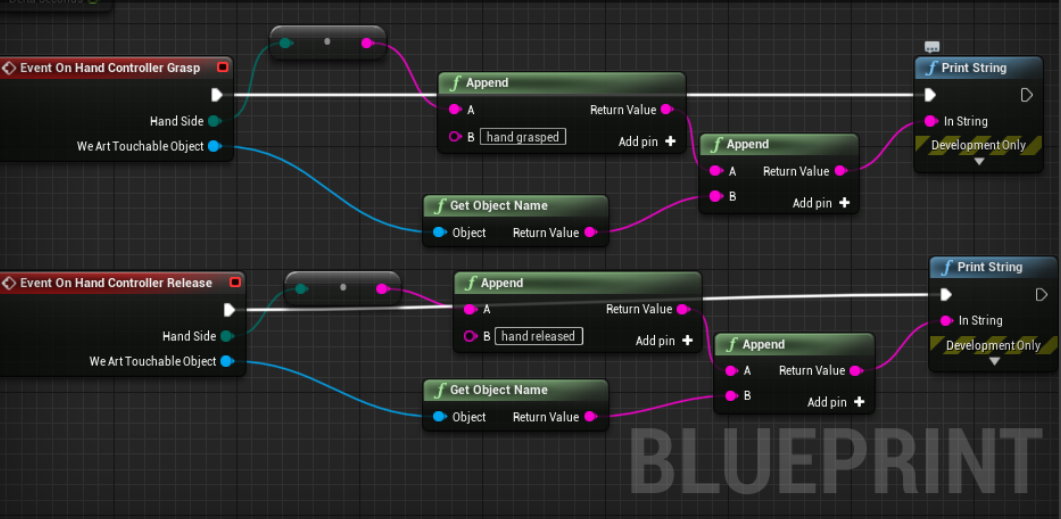
The blueprint contains the following events inside it. Each event returns the hand side that grabbed the object and the object that was grabbed as a WeArtTouchableObject.

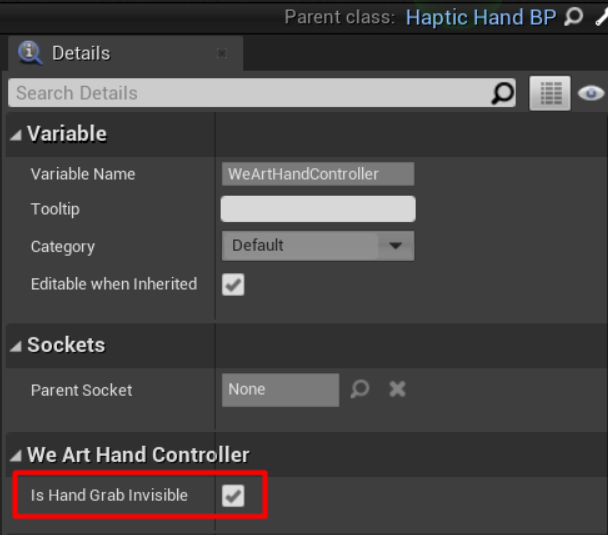
The two hands blueprints contain the component called WeArtHandContoller. This component has a flag called IsHandGrabInvisible. If the flag is active, during the grasping, the hand rendering will stop.

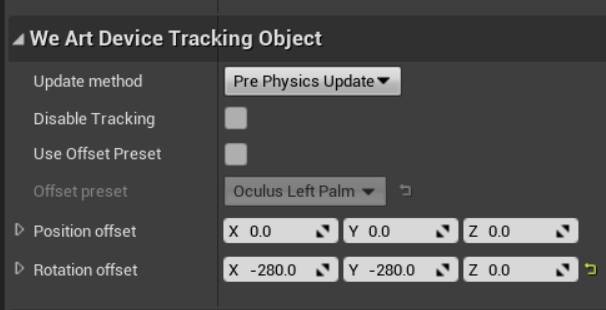
The two hands blueprints contain the component called WeArtDeviceTrackingObject.
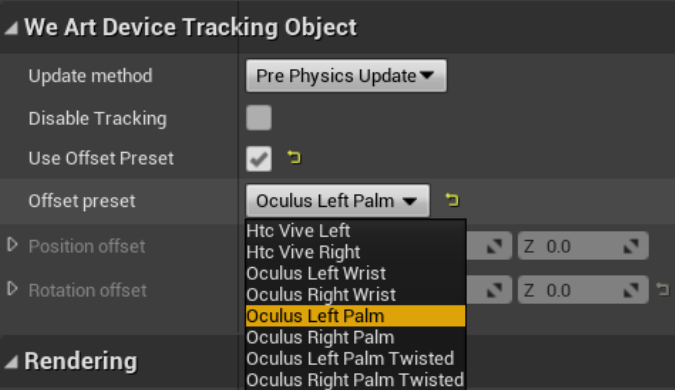
This component has a flag called UseOffsetPreset. If it is enabled, the hand will use the offset present in the field OffsetPreset.

These are the presets available:

Component responsible for the tracking of the wrist on which the TouchDiver device is placed Properties:
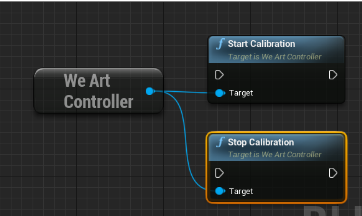
Once connected to the middleware, it's still not possible to receive tracking data and send haptic commands to the devices. In order to do so, it's important to start the middleware with the proper command.
From WeArtController GameInstance get Subsystem

From WeArtController GameInstance get Subsystem
Blueprint:

In order to enable the events to be called, drag this blueprint into the scene.
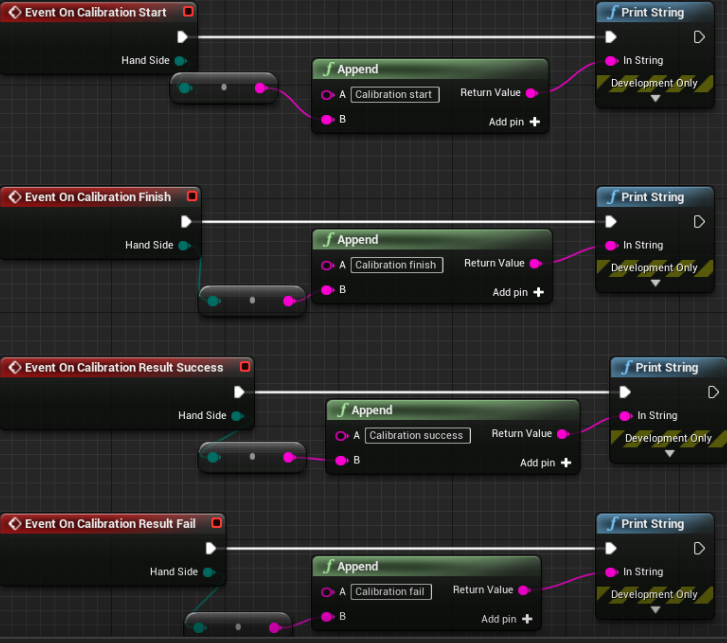
Inside this blueprint there are four events that are fired when the calibration starts, finishes, it succeeds or fails. They all return the side of the hand that called the event.

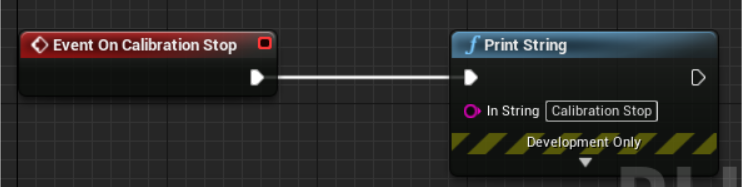
There is another event that fires when the calibration stops and it does not contain a hand side.

The SDK contains a basic WeArtTouchEffect class to apply effects to the haptic device. The TouchEffect class contains the effects without any processing. For different use cases (e.g. values not directly set, but computed from other parameters), create a different effect class by implementing the WeArtEffect interface.
Instantiate new effect:
Create and activate actuations
Set actuation to effect:
Apply to your HapticObject (finger/thimble) effect:
To remove effect and restore actuation, get the same instance of effect and call “Remove” for the same HapticObject:
After starting the middleware and performing the device calibration, it's possible to receive tracking data related to the TouchDIVER thimbles.
The player pawn contains two UWeArtHandController. One for each hand. Every UWeArtHandController contains three UWeArtThimbleTrackingObject. One for index, middle and thumb. From each UWeArtThimbleTrackingObject we can get the closure and abduction values. The values are from 0 to 1, 0 representing no closure or abduction and the 1 representing the maximum value.
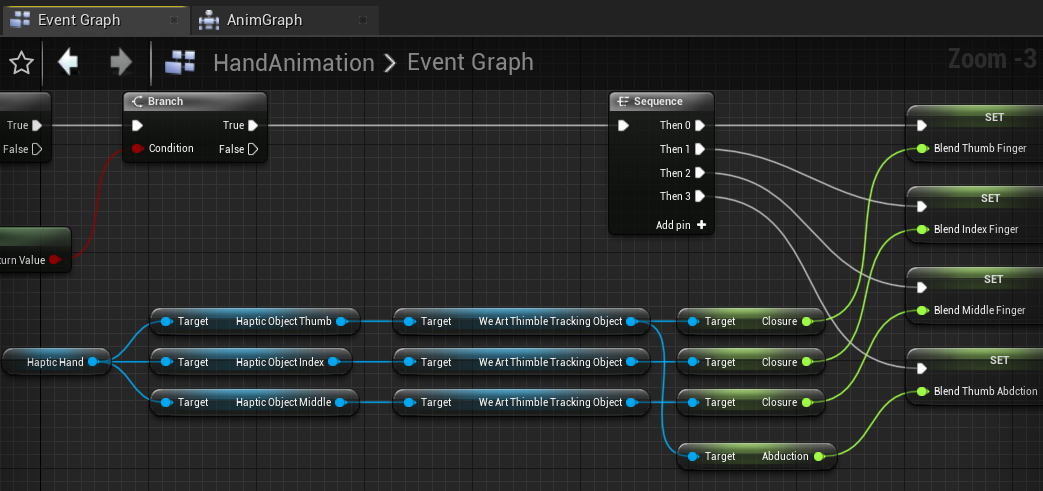
Getting Closure and Abduction:
Here is a blueprint representation of getting the values, in this image the values are used for the animation of the hands.

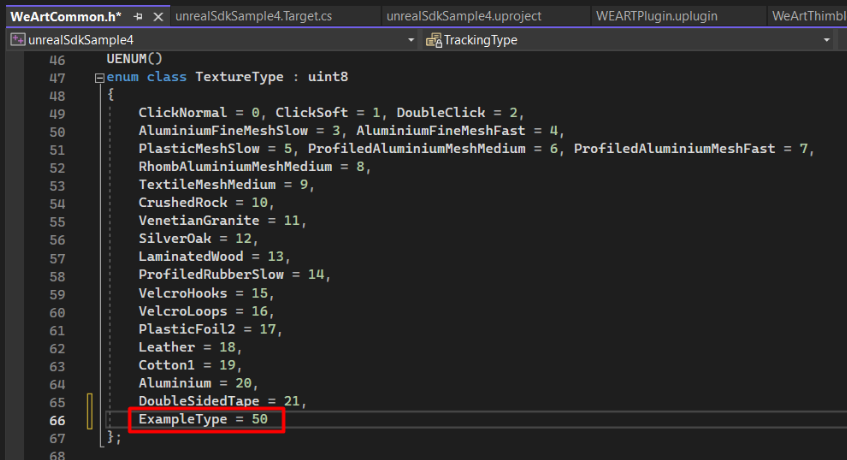
WeArtCommon.h contains an enum called TextureType. We can add a new member here and assign its number. Then inside the code and the editor we can set this member to WeArtTouchableObjects and inside Texture classes.

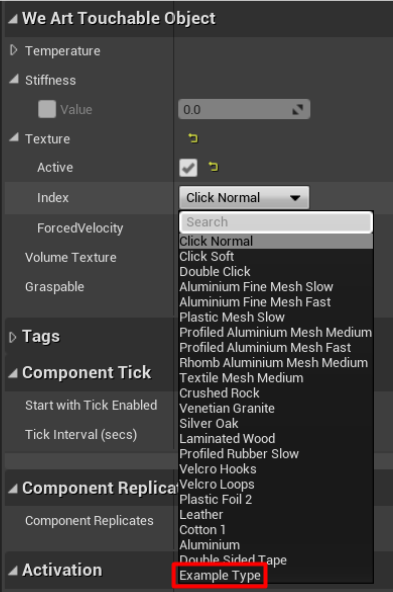
After compiling the code, the member will be available in the editor:

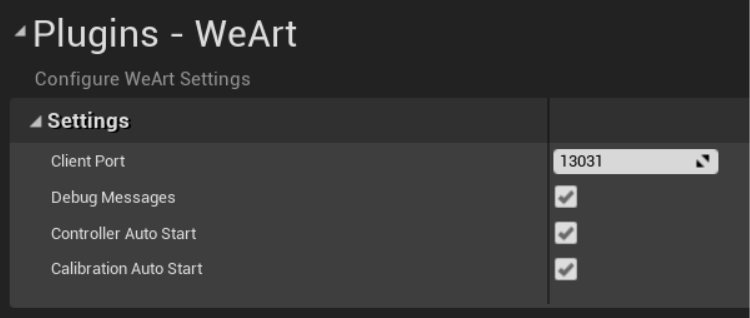
Go to Project Settings, then under the Plugins category you will find the WeArt settings. Here you can edit if you want to start the middleware and the calibration at the beginning of the experience.

Load Unreal project with plugin WEART SDK already integrated ready for testing "VRTemplateMap", VR character with virtual Hands and two different TouchableObject for testing the haptics feedback with the TouchDIVER and HMD

To update your application to the latest SDK, download and extract the Unreal SDK archive, then copy the source/header files in the same place as the older SDK version.
The new version includes additional files, so it's necessary to add them to the project in order to avoid linking errors.
This can be done on Visual Studio by right-clicking on the solution, then clicking on Add -> Existing Item and selecting all the SDK files. On other systems (e.g. cmake) the procedure might be different.
The SDK is retro-compatible with older versions, so there's no need to update the application code. To see the new feature and fixes added to each version, refer to the Changelog section.